项目与资源
2022年10月22日
项目与资源
当我们的代码越来越复杂时,我们可能需要编写多个js文件,文件之间互相调用;一些js文件也可能需要读取图片、音乐等资源文件。项目就是用来组织多个文件的文件夹,项目的文件夹中包含一个project.json文件,描述项目的配置,这个配置文件可以让你在打包时无需每次重新填写打包的信息。
通过CloudControl Pro的文件管理界面右下角的菜单,选择项目即可新建项目。创建时可选择不同的项目模板或者自定义模板,首次使用时选择空项目即可。
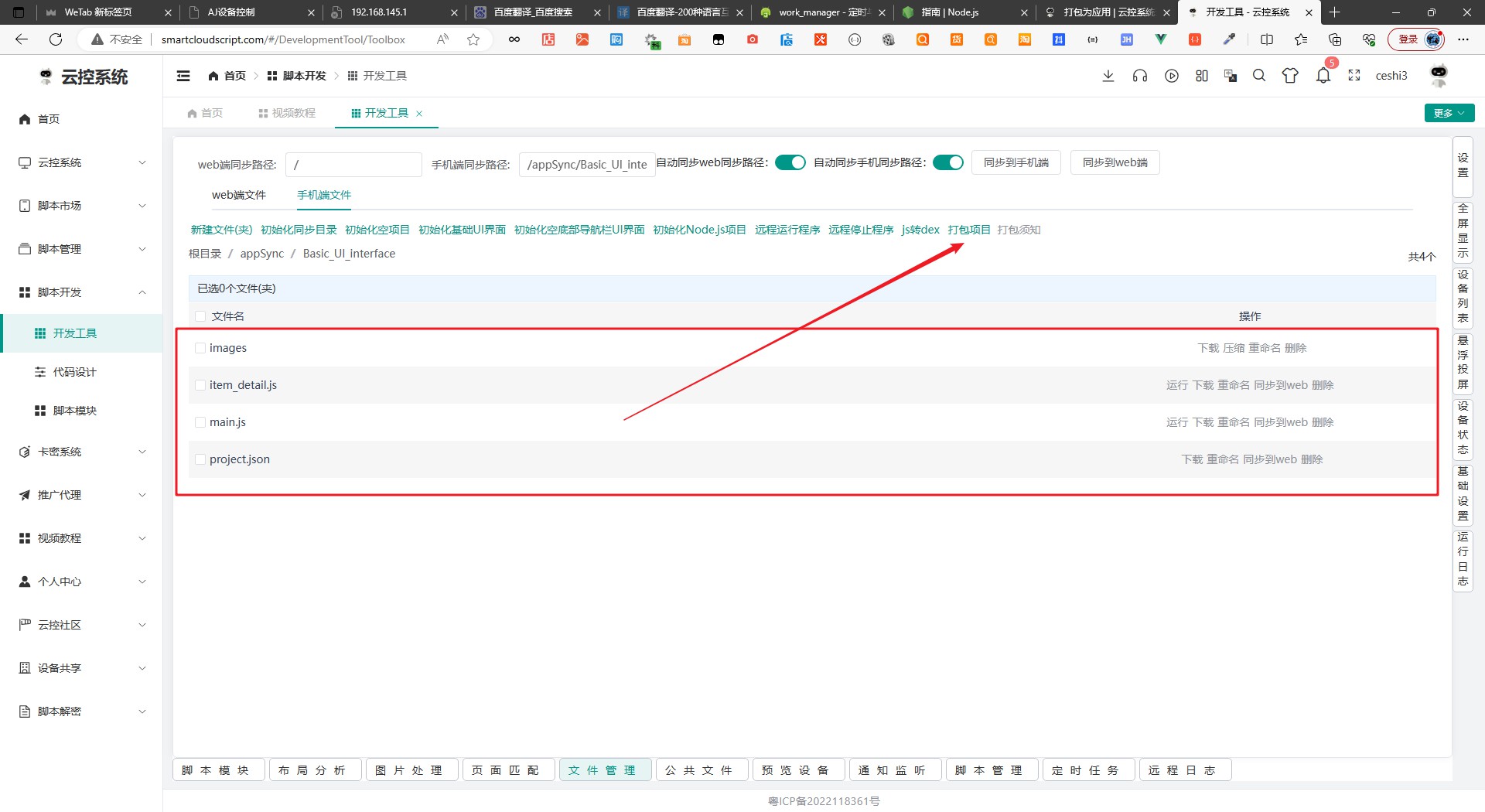
新建项目后将自动创建一个项目名称的文件夹,在该文件夹下可看到至少两个文件:
main.js:项目的主入口文件,运行项目时将执行该文件project.json:项目的配置文件,配置项目的名称、包名、打包配置等
在项目中,我们所有使用的资源文件、模块文件都要放在项目的文件夹下,并用相对路径引用,才可以在打包时被打包进apk并正确运行。
例如我们写了一个模块文件sum.js:
// sum.js
function sum(n) {
let result = 0;
for (let i = 0; i < n; i++) {
result += i;
}
return result;
}
module.exports = sum;
那么在main.js中,需要用相对路径引用:
// main.js
let sum = require('./sum.js');
console.log(sum(100));
同样地,资源文件也需要使用相对路径引用。比如我们的项目文件夹下有以下文件:
main.js
sum.js
apple.txt
project.json
在读取apple文本时,需要使用相对路径,比如let apple = $files.read('./apple.txt')。
项目管理与打包
打开项目的文件夹,可以看到上方工具栏有一个打包项目:

点击后弹出的菜单可编辑项目、打包项目、发布项目等。项目的打包和上一节的打包基本一样,这里不再阐述;
