Use modules and functions
Use modules and functions
After learning the basics of JavaScript, you can try to use the functions and modules that come with CloudControl. Similar to the previous toastLog function, CloudControl has many built-in functions and modules. These functions and modules can all be found in the documentation.
Documentation link: API v1 Documentation
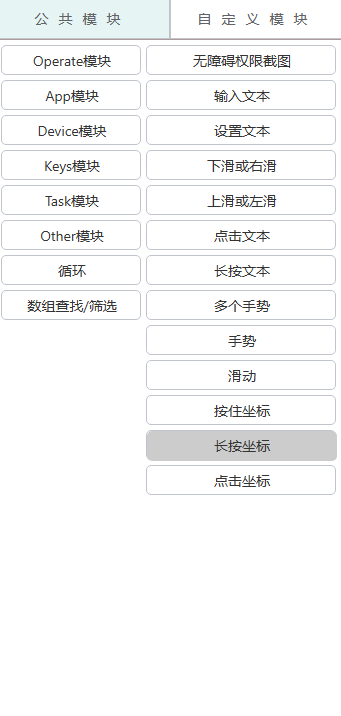
On the left menu of the document (the phone needs to click the button in the upper left corner to expand) is a module list, listing the function and name of each module. For example, the app module is used to start other applications, obtain other application information, and so on.
In the API v1, all modules can be used directly without importing. For example, we need to use the launchApp function of the app module to launch other applications:
$app.launchApp("Calendar");
In this line of code, $app represents the app module (the $ symbol in front indicates that this is a built-in module to avoid conflicts with your custom variables), and launchApp is the function of the app module.
By reading documentation of this function, we know that the function of this function is to launch an application through the application name, and the calendar application can be launched after running.
A small example
Here is a small example that will slide the sample page of CloudControl Pro 3 times and click the middle of the page.
Step 1: Turn on accessibility permissions
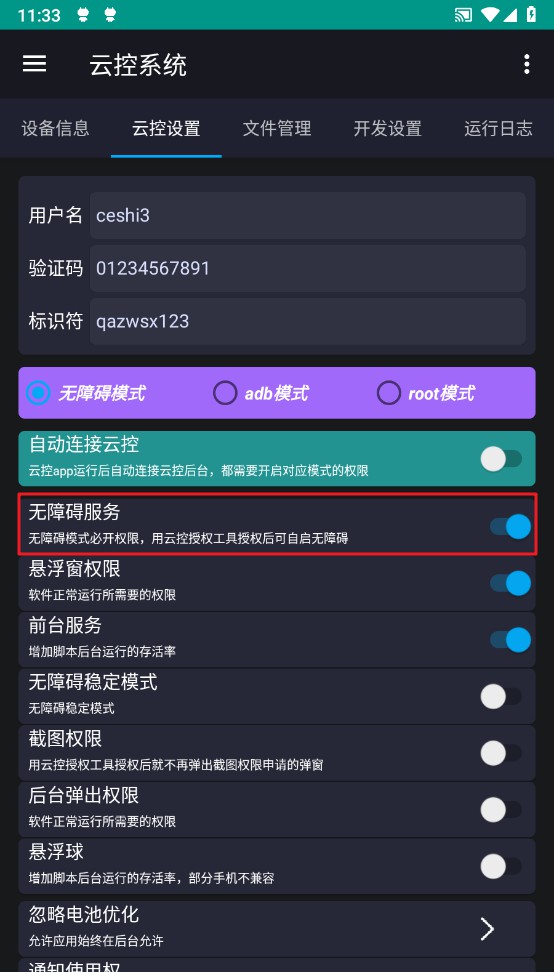
In the pull-down menu on the main interface of CloudControl Pro, turn on the switch of the accessibility service. At this point, it will jump to the system's barrier-free permission interface, find it in the interface, and turn on the switch of CloudControl Pro.

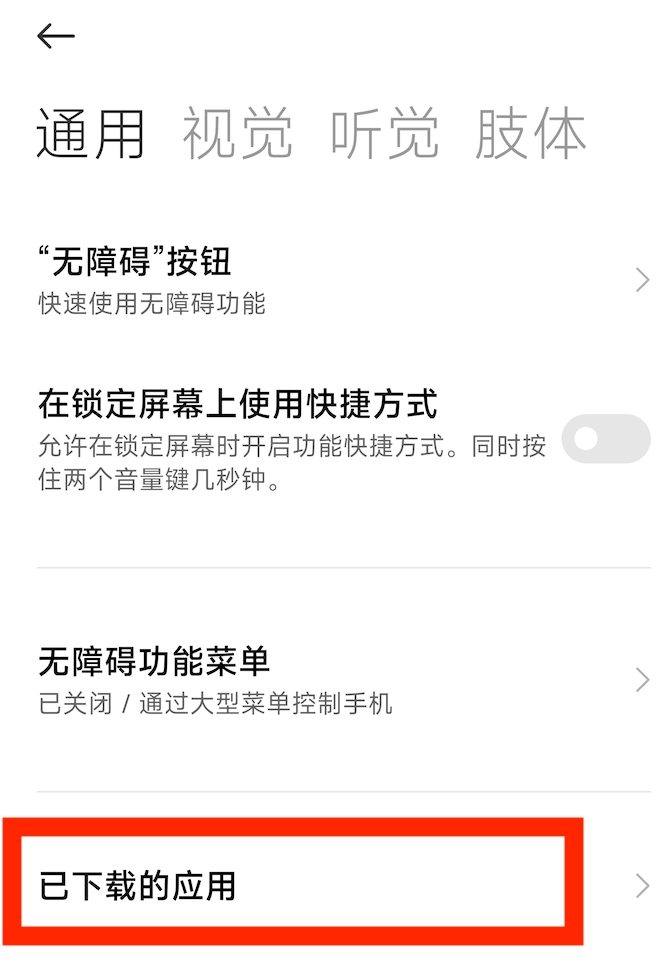
Here is Xiaomi as an example:

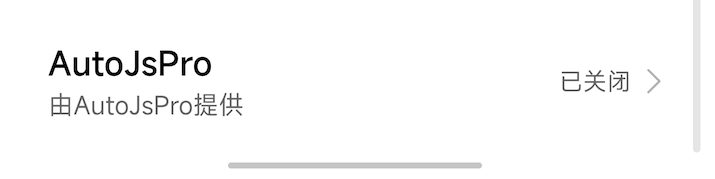
Select AutoJsPro in the downloaded application and open it:

When opening the permission, the system may prompt that accessibility is a high-risk permission. This is because the accessibility permission allows the application to obtain the content of the screen and simulate operations, so do not run the code downloaded from the network at will.
Step 2: Create the file
Create a new file with CloudControl Pro, copy the following code into it, save the file, do not run.
The main content of the code is annotated. It doesn’t matter if you don’t understand it for a while. There will be a document link for each function that will be used later.
// Pause for 2000 milliseconds, or 2 seconds
sleep(2000);
// Bubble tips start running
toast("start execution");
// loop 3 times
for (var i = 0; i < 3; i++) {
// Swipe from the screen's (500, two-thirds height) position to the screen's (500, one-third height position), and the duration is 300 milliseconds
// This operation is equivalent to sliding up the screen
// device.height is to get the height of the screen
swipe(500, device. height / 3 * 2, 500, device. height / 3, 300);
// Pause for 1 second
sleep(1000);
}
// Click on the center of the screen, device.width is to get the width of the screen
click(device. width / 2, device. height / 2)
// The bubble prompts the end of execution
toast("End of execution");
Step 3: Turn on hover controls
Click the "Debug" button on the toolbar above the editor and select "Suspended Run". If you have not granted the floating window permission before, you will be prompted that there is no floating window and jump to the system interface at this time, and you need to grant the floating window (displayed on top of other applications) permission.
After authorization, a green floating control bar will pop up, and we can use it to start and stop the running of the code at any time.
Step 4: Run the tests
Exit the editor interface, return to the main interface of CloudControl Pro, and switch to the tab of the example.
Click the Run ▶️ button of the floating window control bar, and the code will start to be executed at this time, automatically slide the screen 3 times, and click the middle of the screen.
If it prompts "Accessibility is enabled but not running, this may be an Android bug" when running here, see [FAQ](/docs/zh/guide/qa.html#%E5%B7%B2%E5 %90%AF%E7%94%A8%E6%97%A0%E9%9A%9C%E7%A2%8D%E6%9C%8D%E5%8A%A1-%E4%BD%86%E6% 8F%90%E7%A4%BA-%E6%97%A0%E9%9A%9C%E7%A2%8D%E6%9C%8D%E5%8A%A1%E5%B7%B2%E4%BD %86%E5%B9%B6%E6%9C%AA%E8%BF%90%E8%A1%8C).
Documentation link for the function
The following are the documentation links for the modules, functions, and variables used in this example:
- sleep() Pause for a period of time
- toast() Display bubble message
- swipe() Swipe screen
- click() Click on the screen
- device.width device screen width
- device.height device screen height
more examples
On the main page of CloudControl Pro, switch to the tab of examples, there are a lot of official examples here.